NeetoRecord allows you to embed your recorded videos directly on your website.
Click on a video recording from the homepage.
Choose the Share tab.
Click on Embed on the webpage button to take you to different embedding options.
Select your preferred embed option.
The next step depends on your preferred style of embedding. NeetoRecord offers three different styles of embedding.
Inline embed
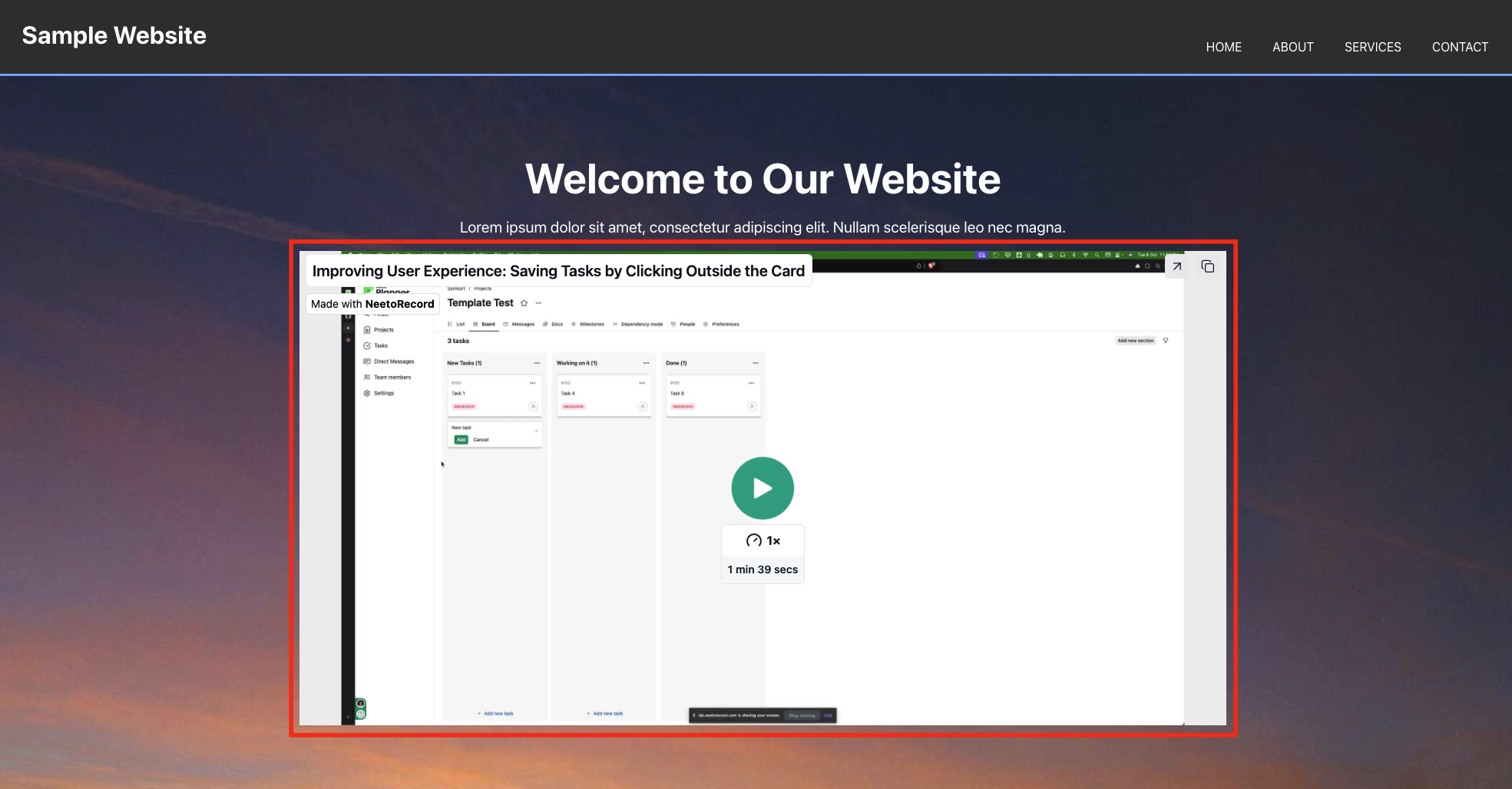
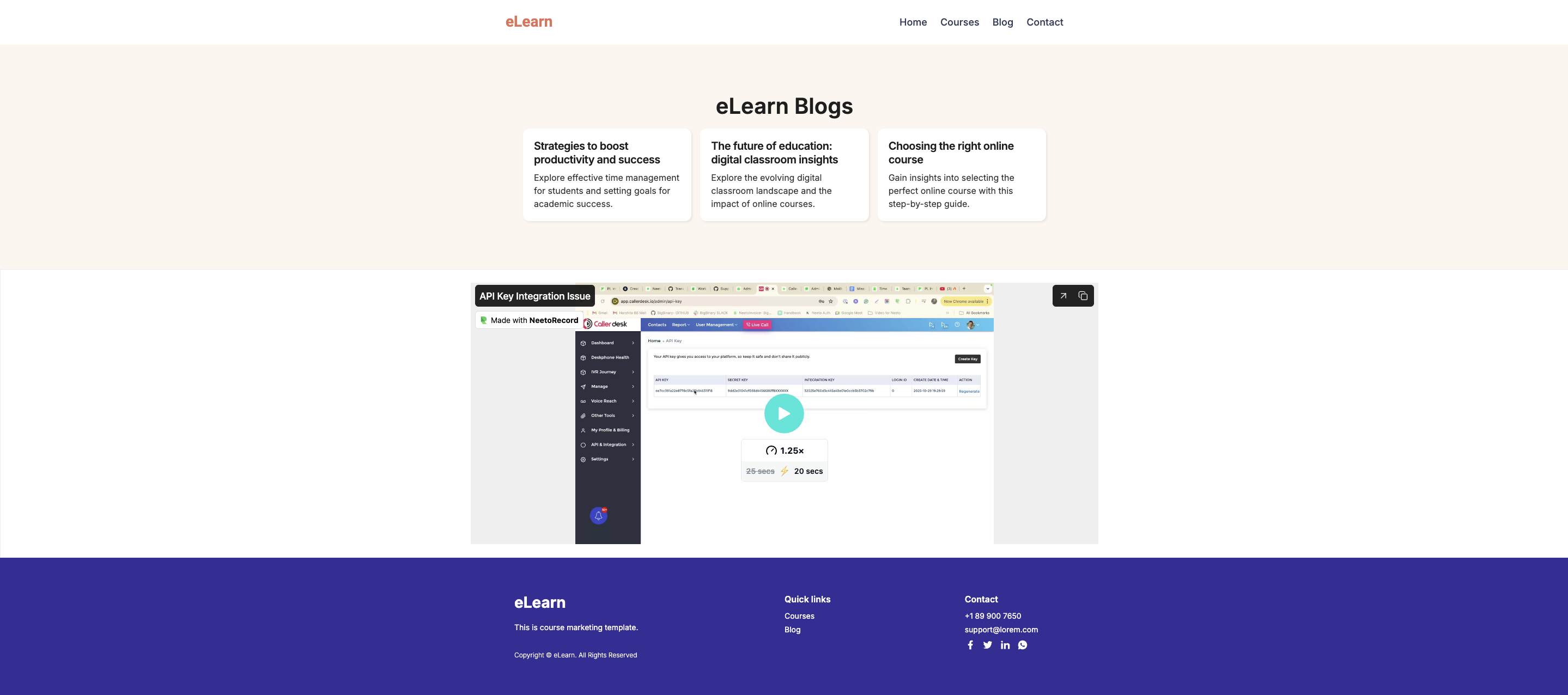
Inline embedding loads the video directly inline with the other website content as shown below.
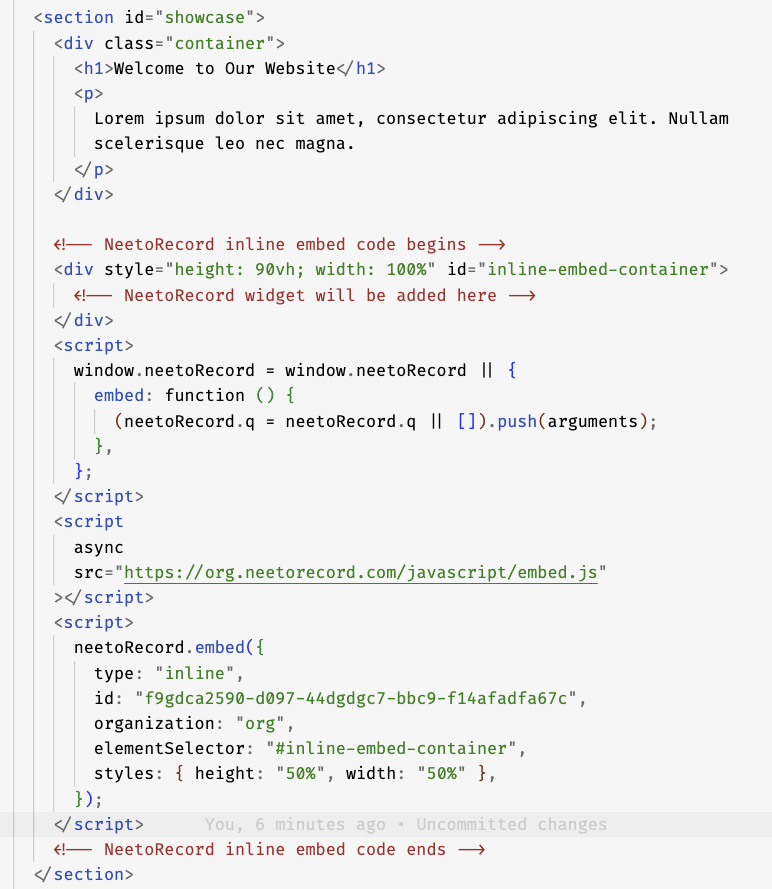
You can customize your inline embed to suit your website and click on the Copy button on the code.
-
Add the copied code to the desired location within your HTML file to insert the video player element.
Floating popup button
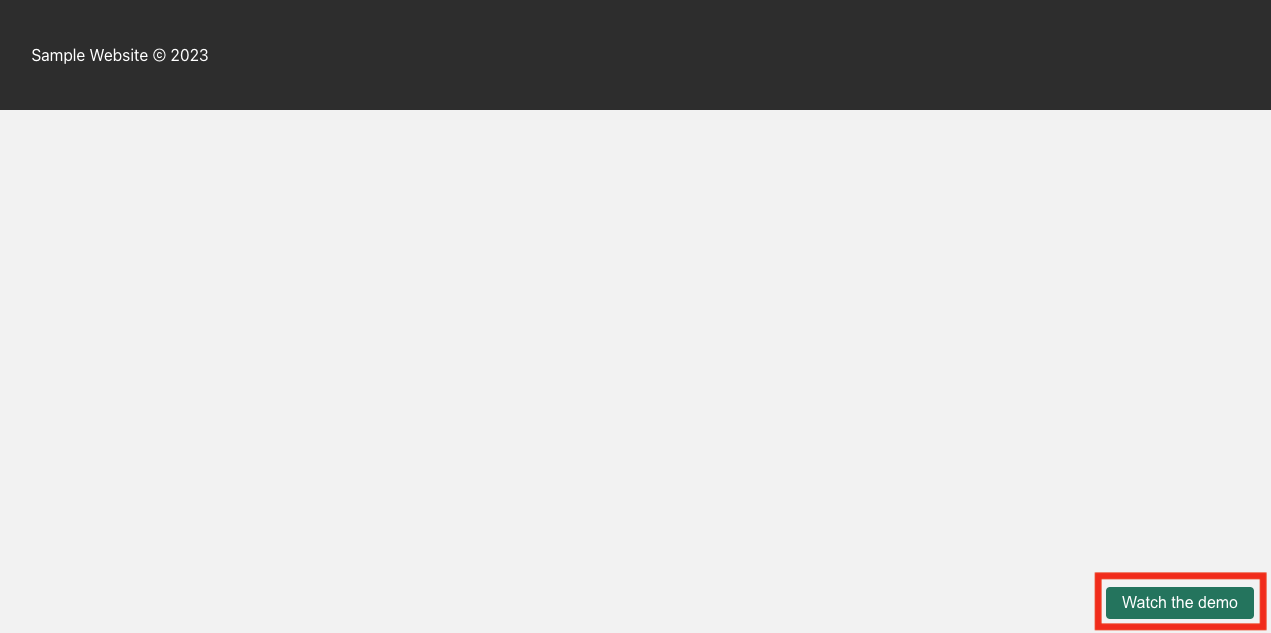
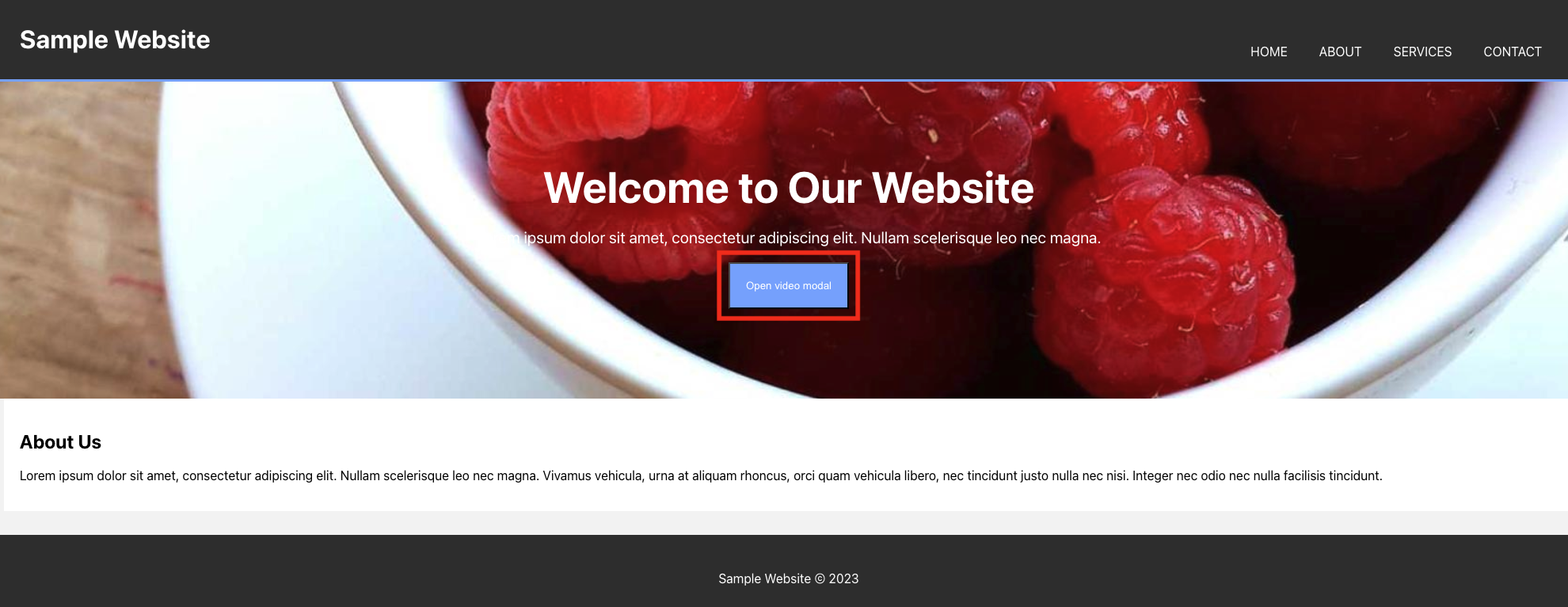
Adds a floating button on your website that launches the video in a modal.
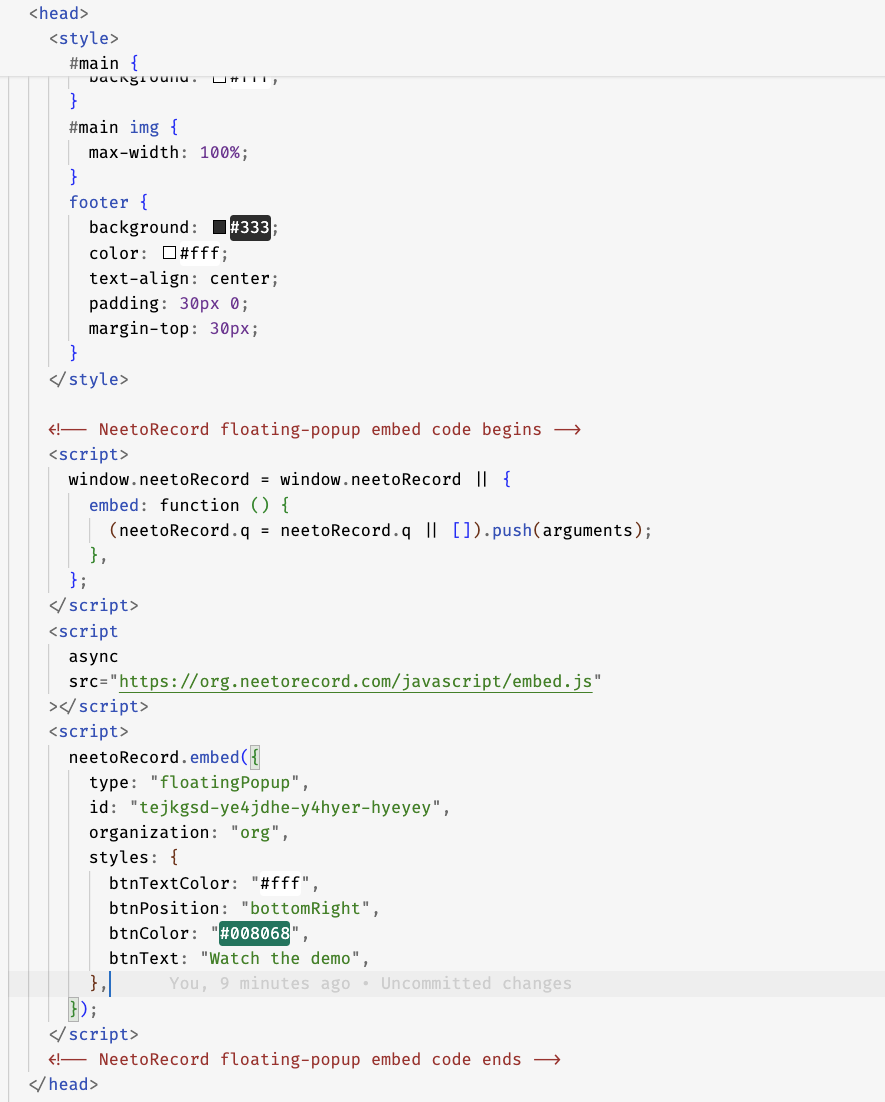
Adjust the popup button texts and styling based on your preferences and click on the Copy button on the code section to copy the embed code to the clipboard.
-
Add the copied code to the header section within your HTML file to insert the floating button.
Popup via element click
Opens the video modal when someone clicks a specific element within your page.
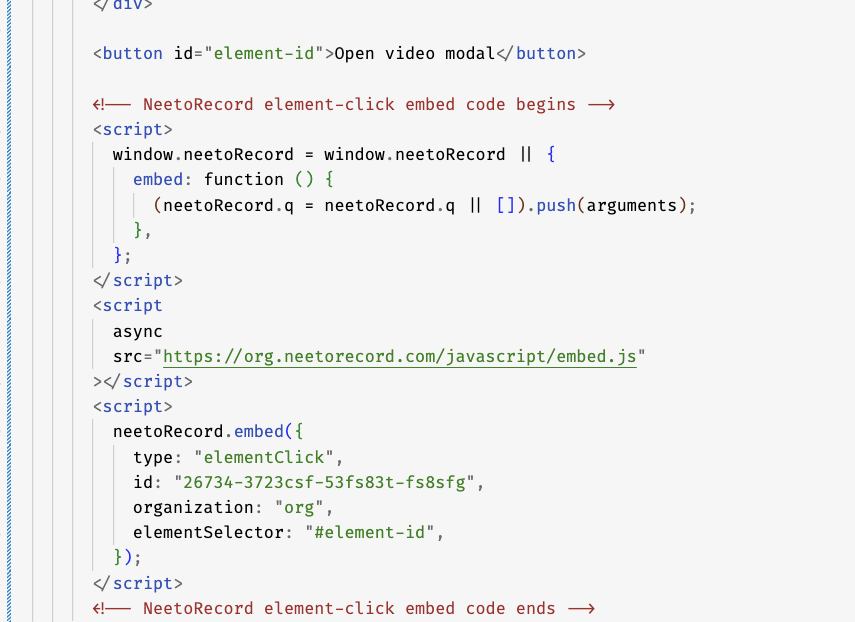
Provide the Id of your custom element in the configuration and click on the Copy button on the code section to copy the embed code to the clipboard.
-
Add the copied code anywhere within your HTML file, preferably within the head section, to embed the player element. Make sure the element with the configured Id in the previous step exists in your HTML.
Iframe embed
You can embed a NeetoRecord recording on your webpage using an iframe. This helps you display your embedded recording directly on your webpage.
Instead of asking viewers to visit NeetoRecord to watch a recording, you can embed it anywhere—such as your blog, documentation site, or learning portal.